Meta
In my role with Meta, I operate as a full-time Codazen employee forming a unique partnership with the company. Unlike traditional contingent workers, I'm fully integrated and equipped with Meta-issued tools as well as intranet access. My work spans a range of Meta Reality Labs marketing projects including for Facebook Portal, Meta Quest, Instagram, Meta Spark, Messenger Kids, Meta AI, and Meta Workplace.
My primary focus revolves around design optimization. Whether refining external agency designs or utilizing Meta's internal design systems, I ensure seamless alignment with development needs and user experience objectives. I've made significant contributions enhancing visual assets, streamlining workflows, and maintaining consistent branding across Meta's diverse product portfolio.
In addition to these contributions, I have detailed case studies in my portfolio that delve into my work with Facebook Portal and Meta Family Center providing in-depth insights into my role and impact on these specific projects. My journey at Meta is defined by collaborative excellence and a commitment to enhancing the user experience through design innovation.
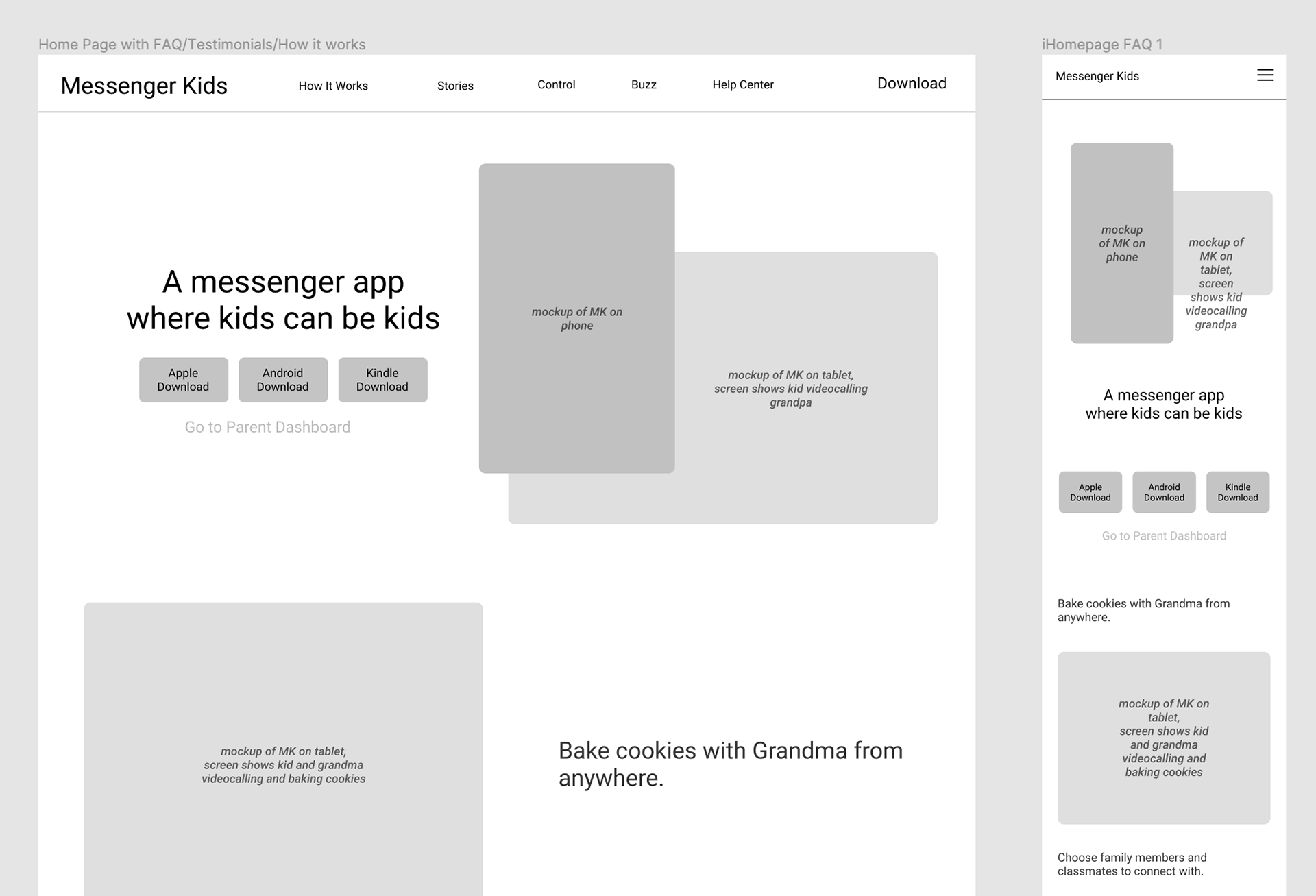
Messenger Kids Redesign
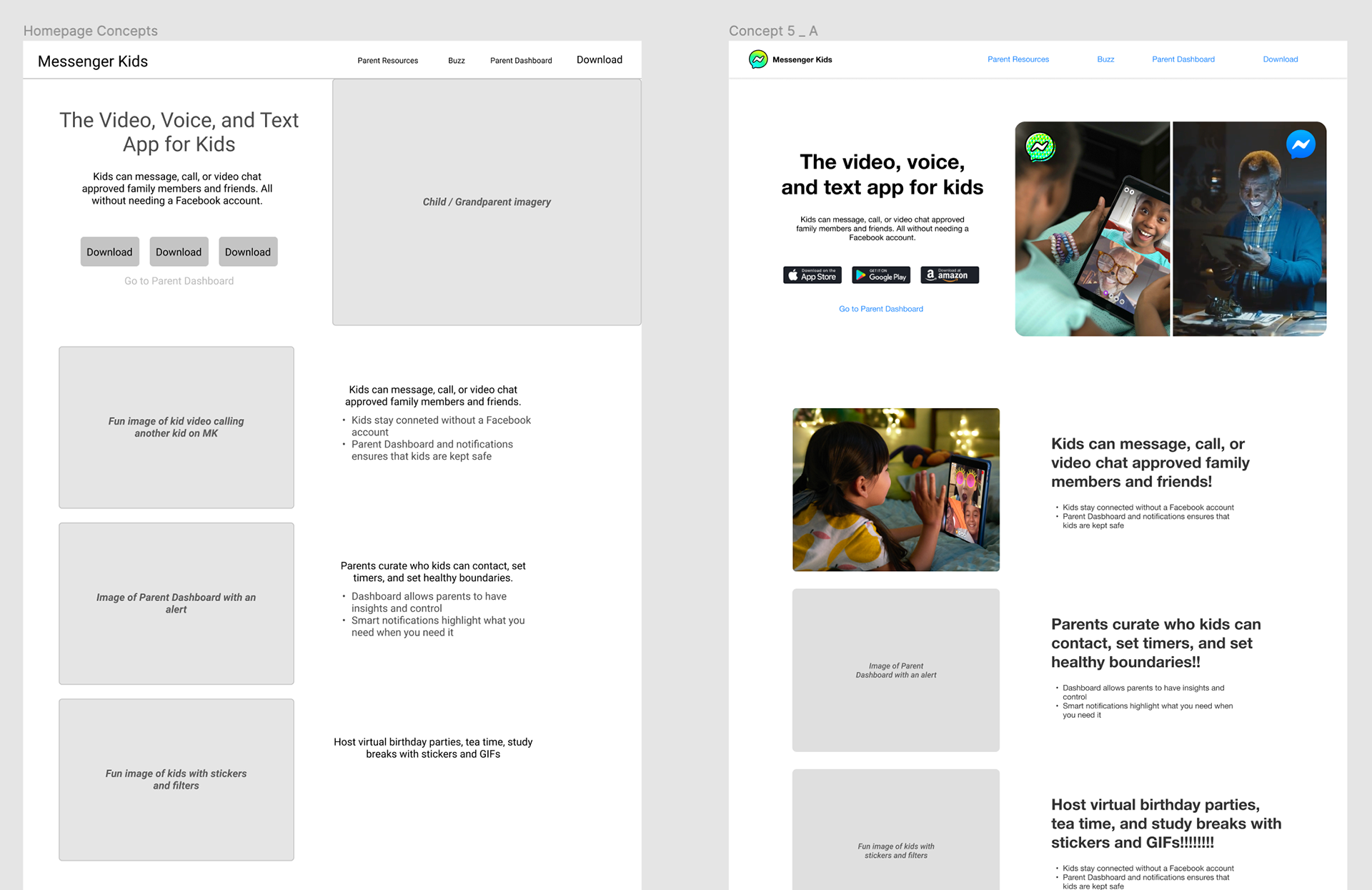
The Messenger Kids site redesign was a collaborative effort involving the Codazen team, an external agency, and the Messenger Kids internal team including a designer and product marketing managers. The external agency's user research and mockup designs, supported by my feedback and direct observation of user research sessions, provided deep insights into addressing parental concerns tied to the Messenger Kids platform affiliation with Meta.
Our focus on data privacy, child safety, and rebuilding parental trust was unwavering. User feedback highlighted positive features like the parental guide and kid-friendly layout although parents sought parental reviews.
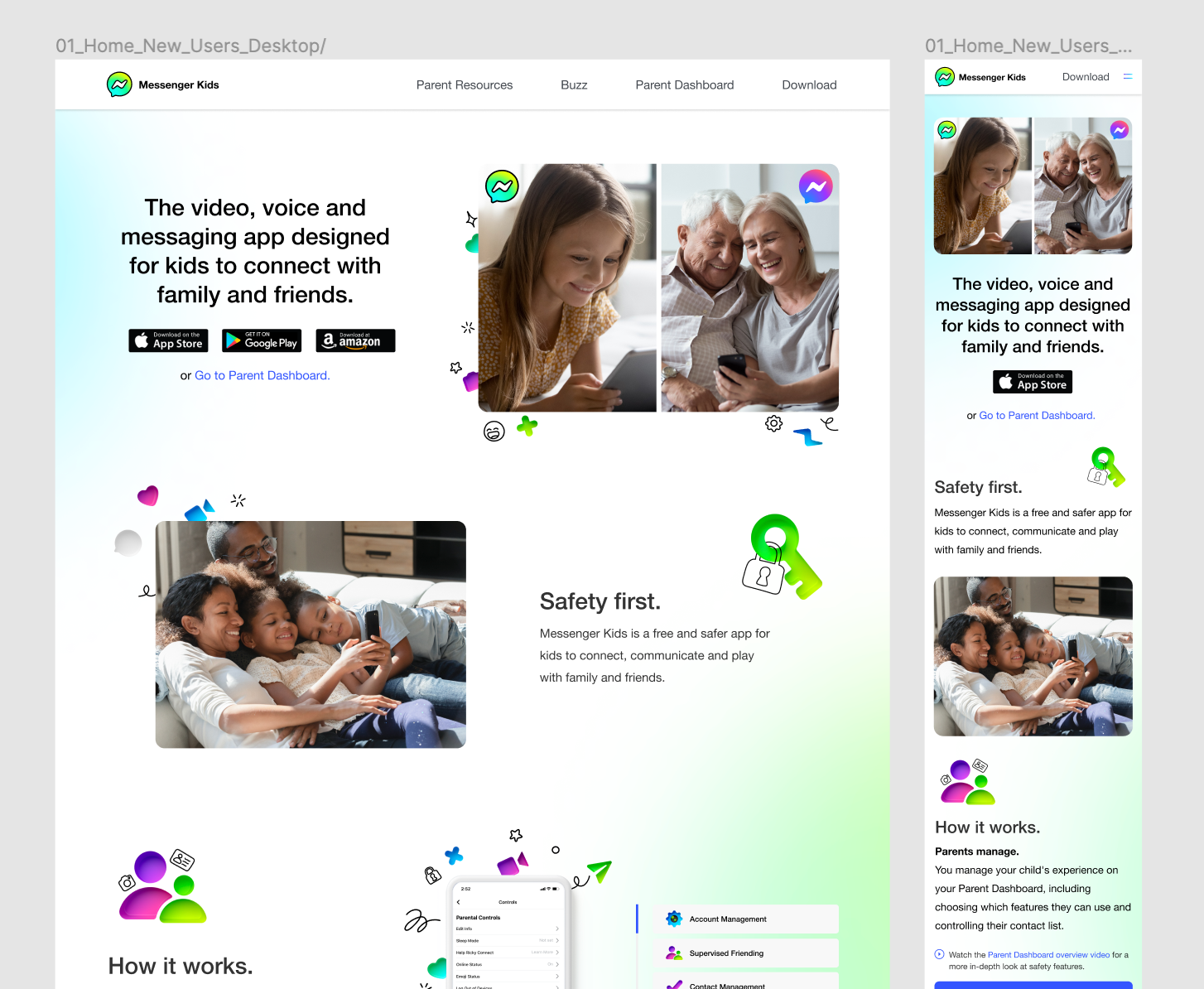
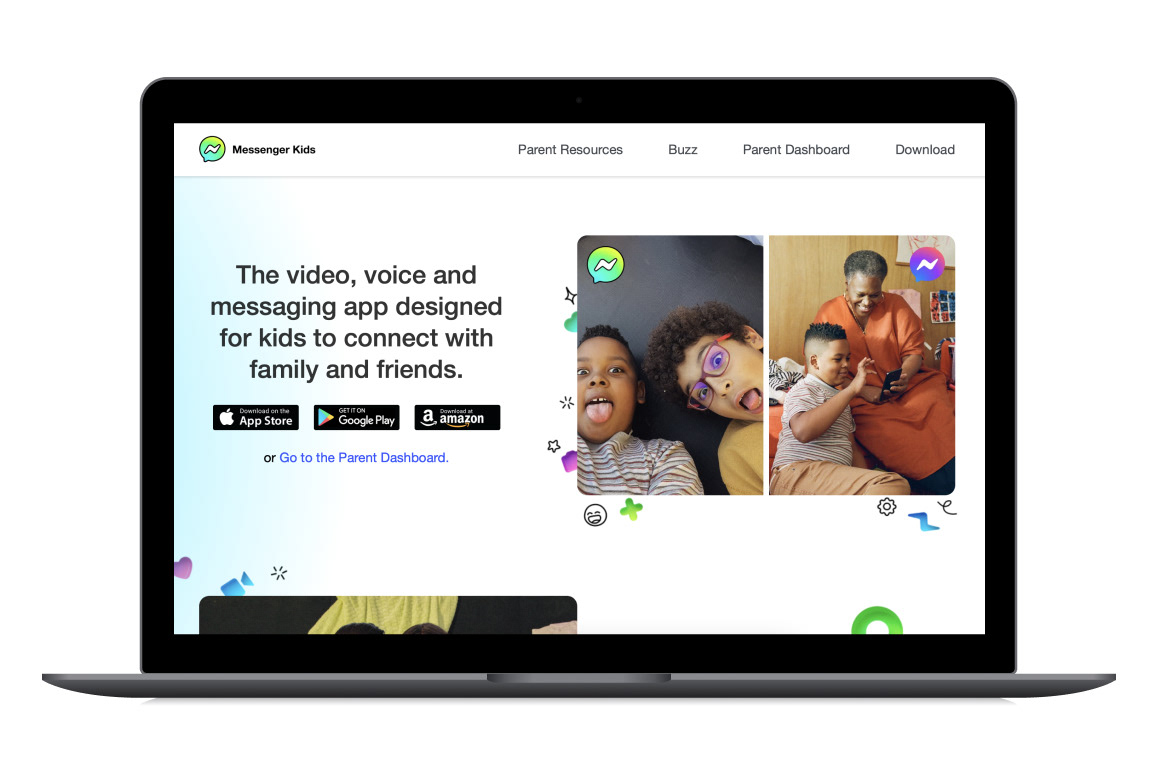
Despite challenges such as delayed asset delivery and incomplete design work from the external agency, we managed to successfully streamline and improve the designs. My contributions consisted of refining the designs for three pages, creating missing components like the logged-out experience, optimizing photo (and video) carousels, updating gradient backgrounds, and ensuring alignment with Meta's brand identity.
In just three months after the design handoff from the agency, we updated the website and made it live. This project showcases my commitment to efficient UX solutions and collaborative problem-solving.




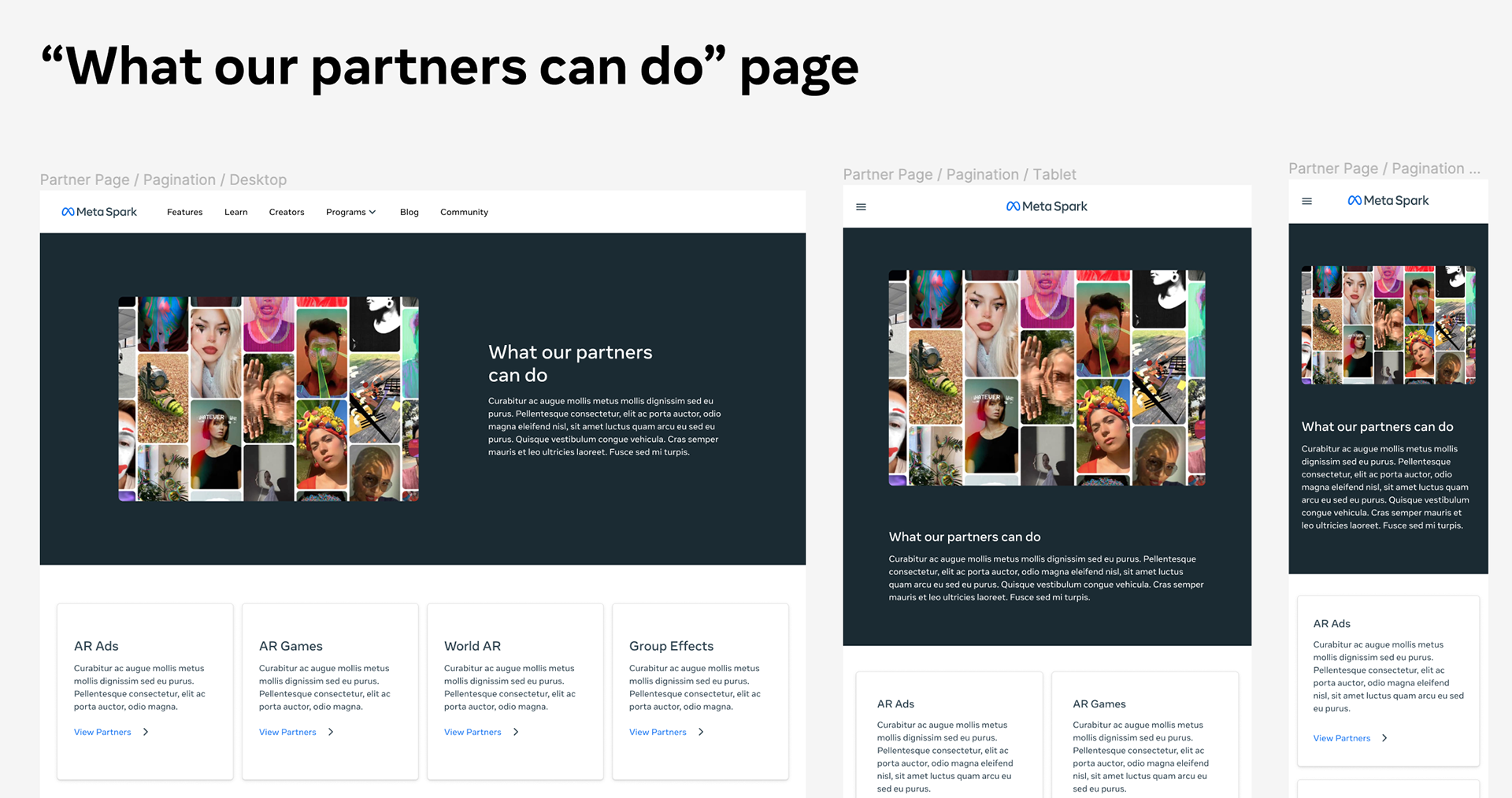
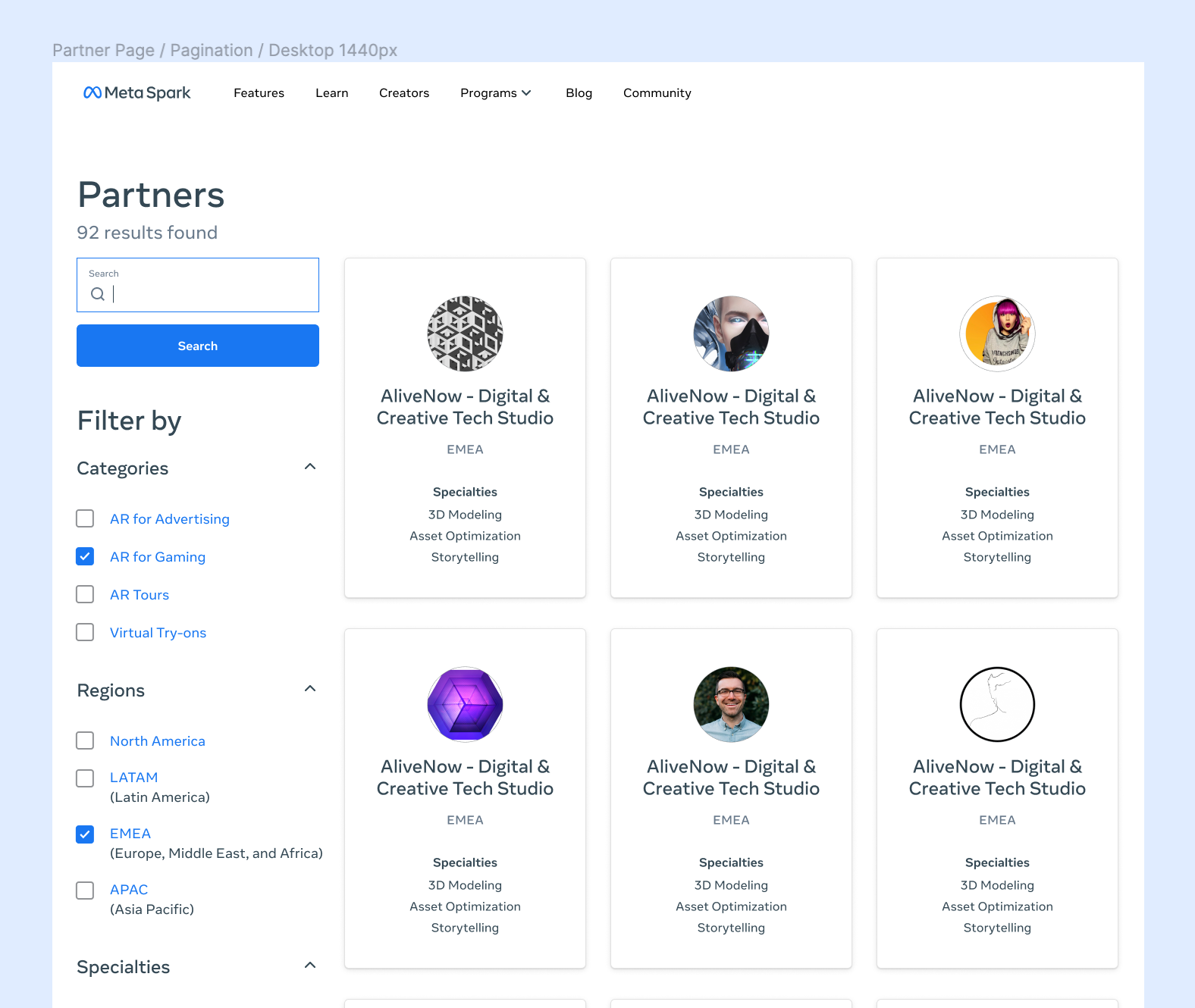
Meta Spark: Partner Network Redesign
Meta Spark has a section on its site called Partner Network, an exclusive program for partner creators, developers, and agencies that was in the second phase of its redesign. The project aimed to migrate the partnership directory and partner pages from WordPress to Meta's content management system while improving the user experience without extensive costs.
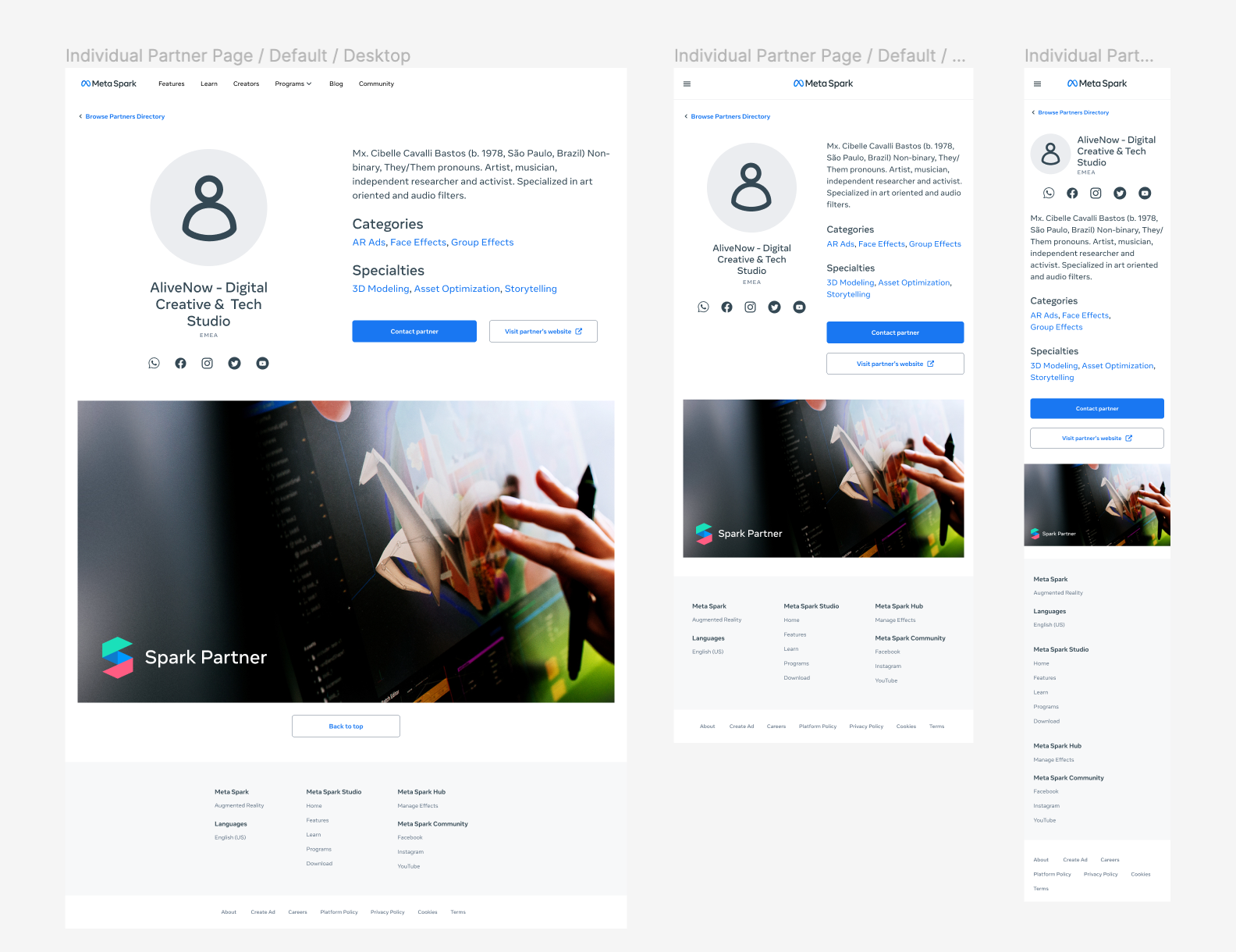
My role was pivotal in simplifying partner profiles and designing the "What Partners Can Do" landing page. The overall strategy involved:
Profile Simplification: Streamlining partner profiles into two templates, simplifying Meta's workflow by removing effects galleries and reducing the need for ongoing profile management.
Efficient Partner Addition: Creating a streamlined process for adding approved partners to the CMS maintaining the network's exclusivity and quality.
By implementing these changes, we successfully migrated assets and optimized the Meta Spark Partner Network aligning design with Meta's objectives and enhancing user workflows.